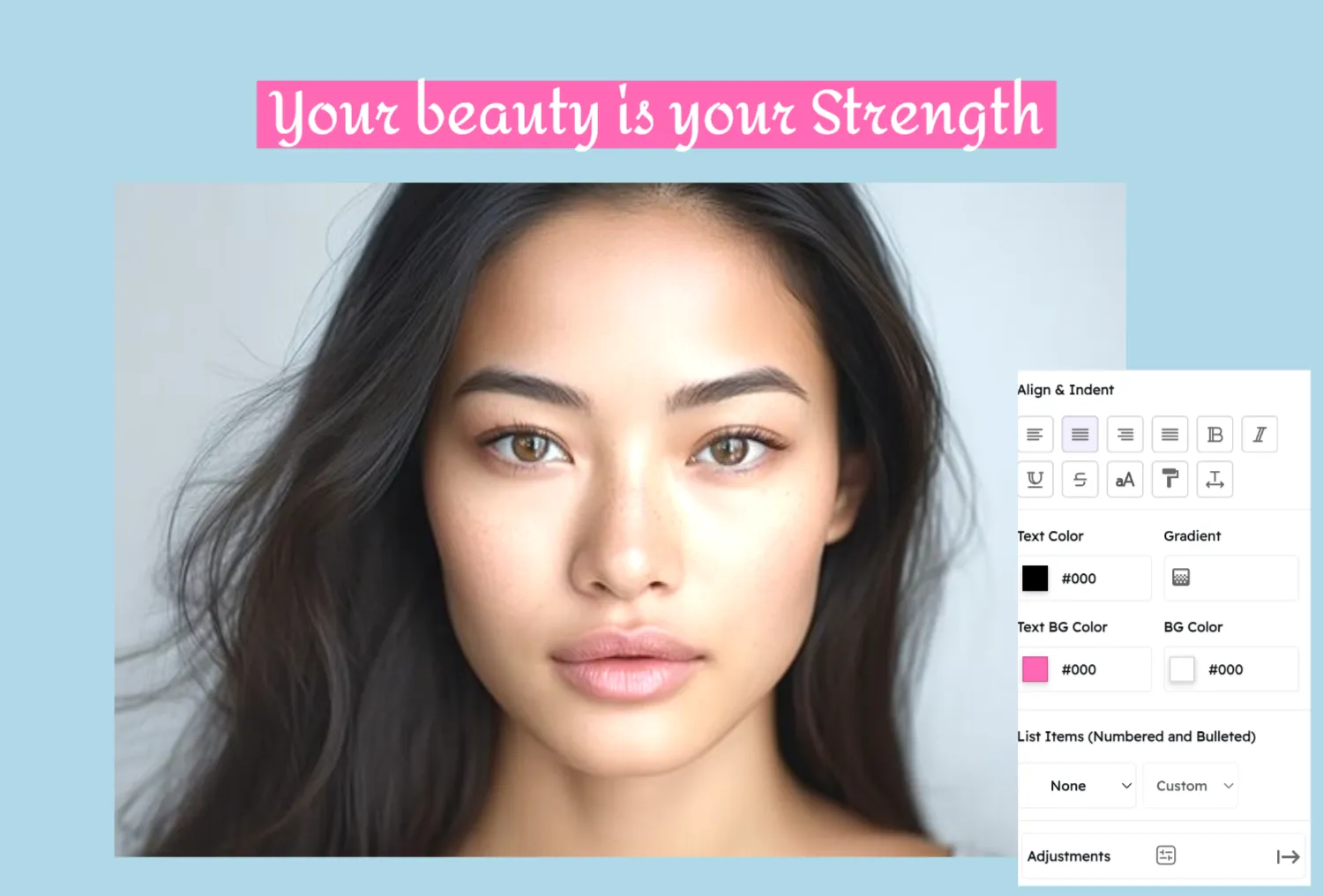
Setting a background color for your text container is a quick adjustment that can significantly impact the visual appeal and effectiveness of your design. By creating clear contrast between text and background, you improve readability while also establishing a cohesive visual identity that aligns with your brand.
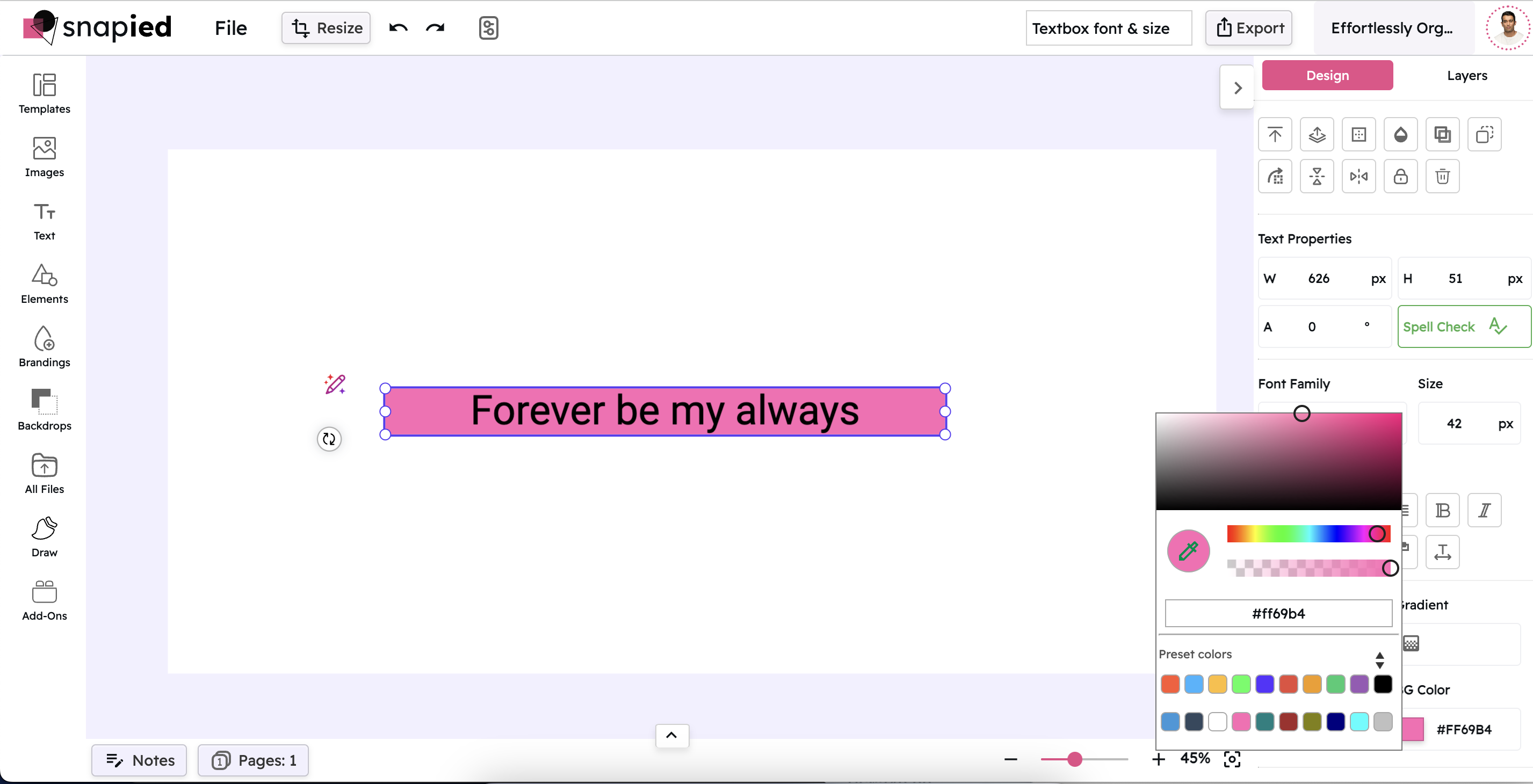
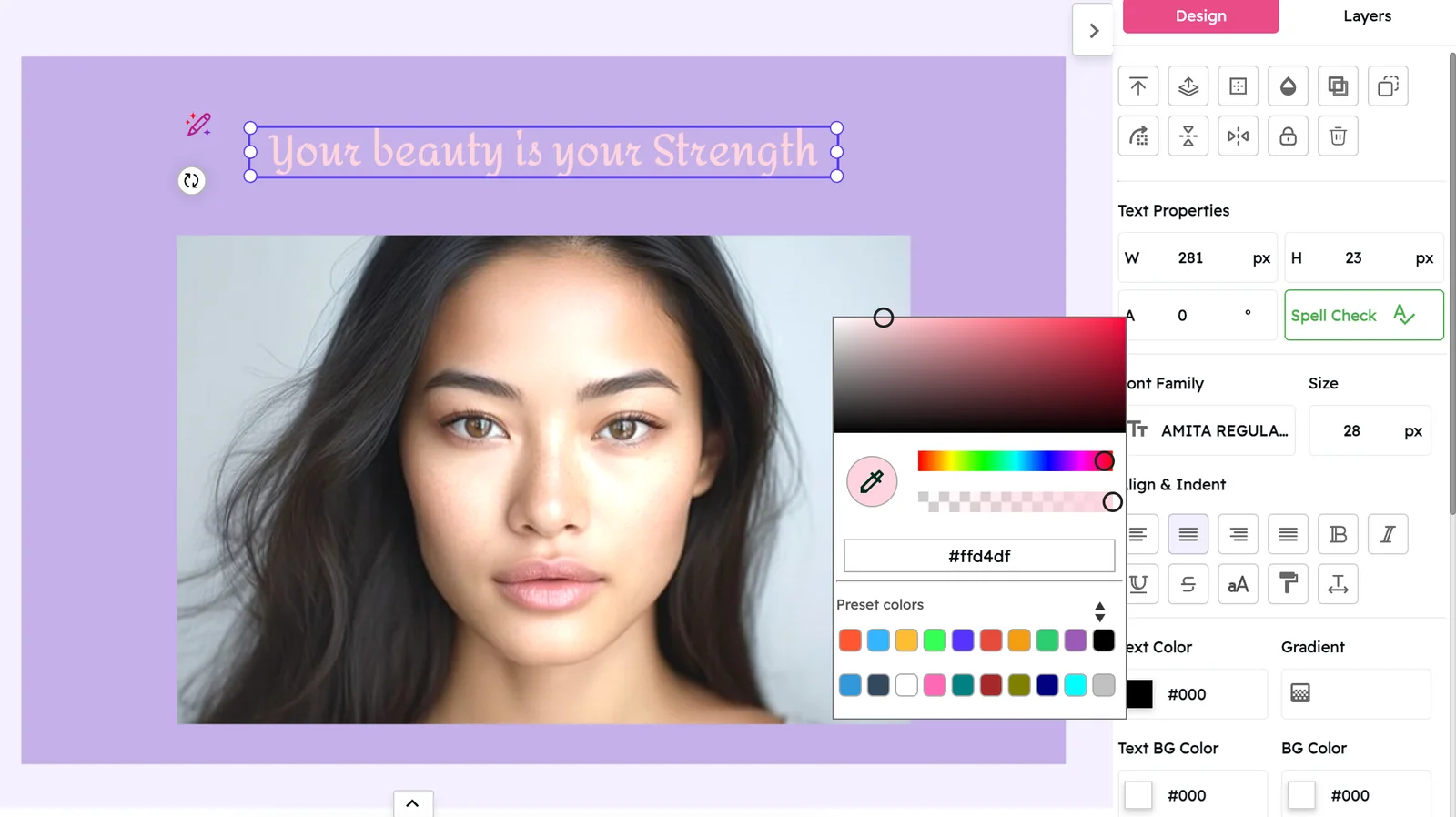
Remember that the best background color choices consider both aesthetics and functionality. They should complement your overall design while ensuring that your content remains accessible and easy to read. With Snapied's intuitive color picker, you can easily experiment with different options until you find the perfect background color for your text container.