Curved Text Generator: Add curved text to designs
Redefine Your Typography with Creative Warp Effects
Typography is a crucial aspect of design, and with Snapied text transformation tools, you can modify your text to create standout visuals that integrate seamlessly with your overall layout.
Transform ordinary text into an engaging design element with a range of warp effects, including our Curved Text Generator, whether you're designing digital banners, posters, or social media graphics.
Transform Your Typography in Four Simple Steps
Create eye-catching text effects that elevate your design:
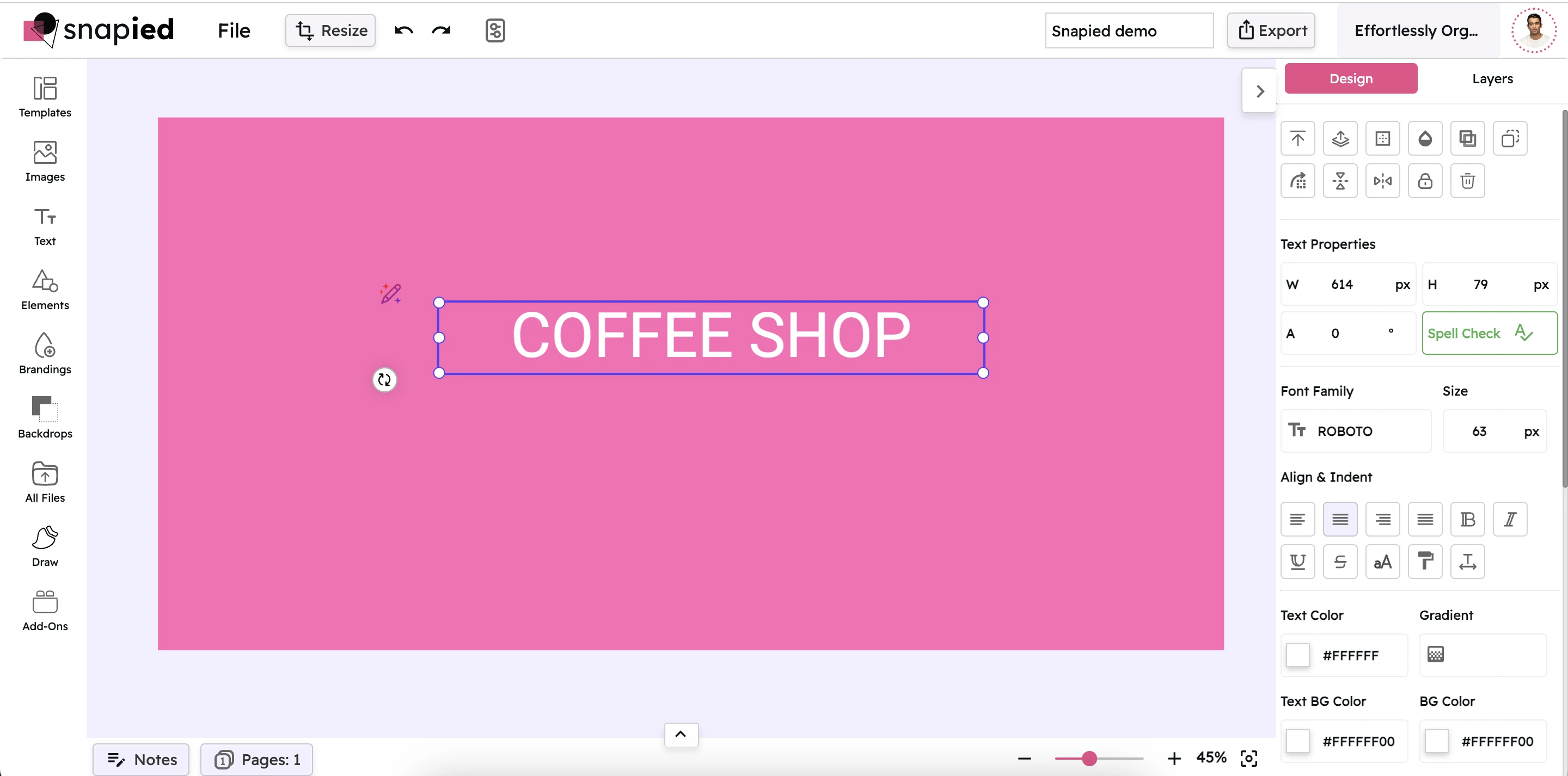
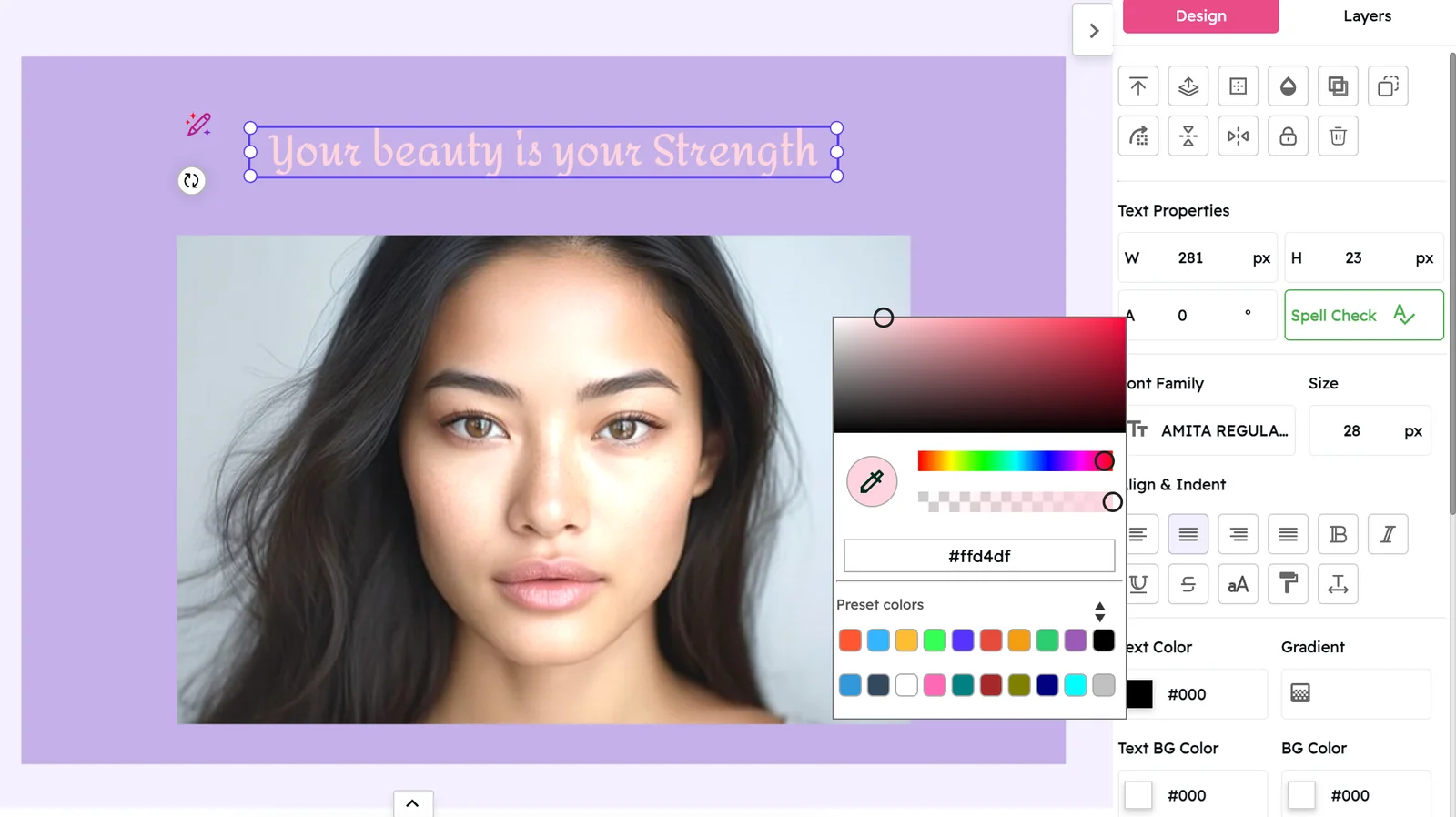
Select the Textbox
Click on the textbox that contains the text you want to modify. This action activates the text element and readies it for transformation.
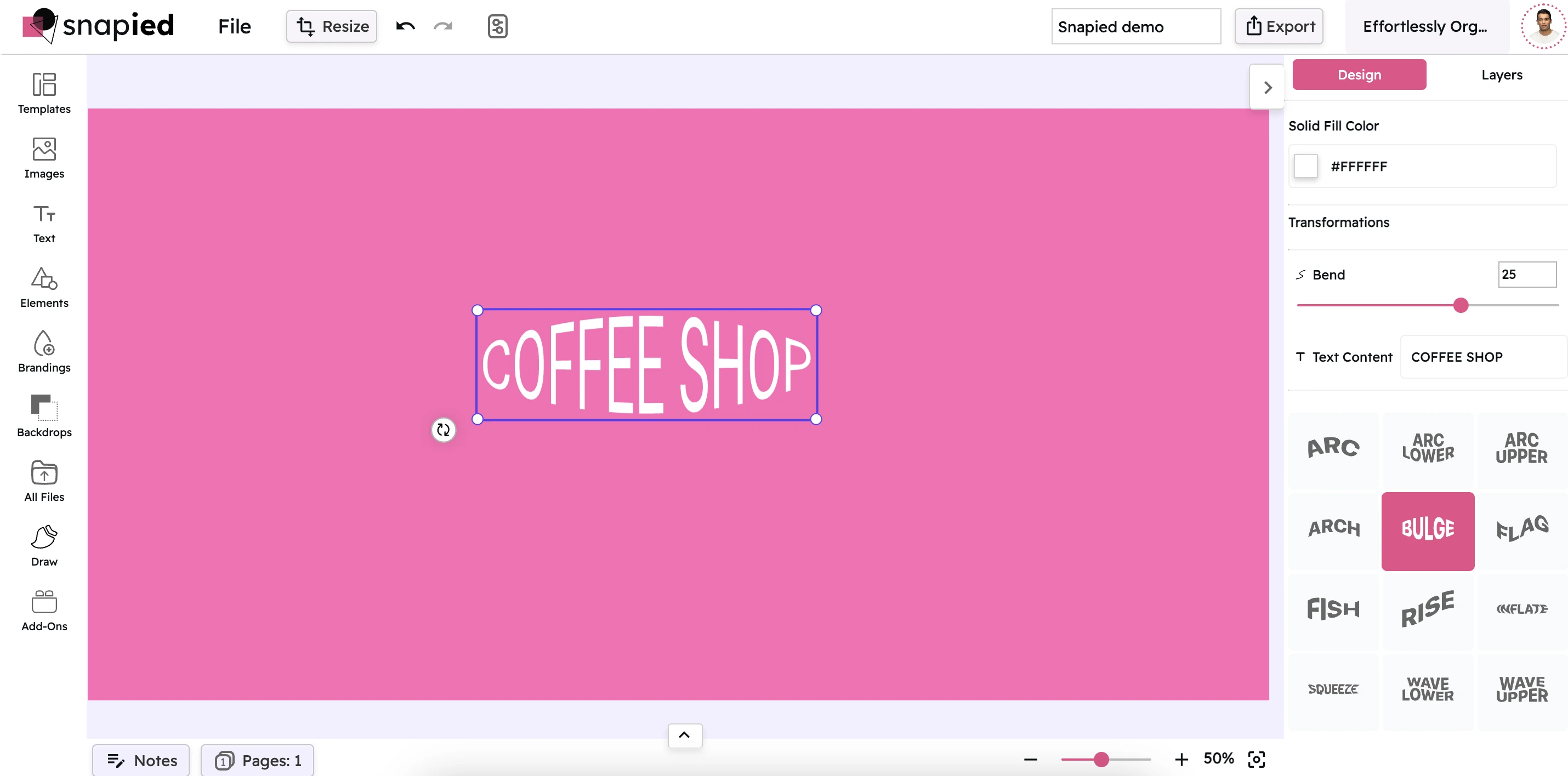
Open the Transformations Panel
In the right-hand navigation, click on Transformations. This panel provides you with various text transformation options available through Snapied text transformation tools.
Choose Your Warp Effect
Select one of the warp effects from the available options, such as WARP_ARC, WARP_FLAG, or WARP_BULGE, to create your desired text style.
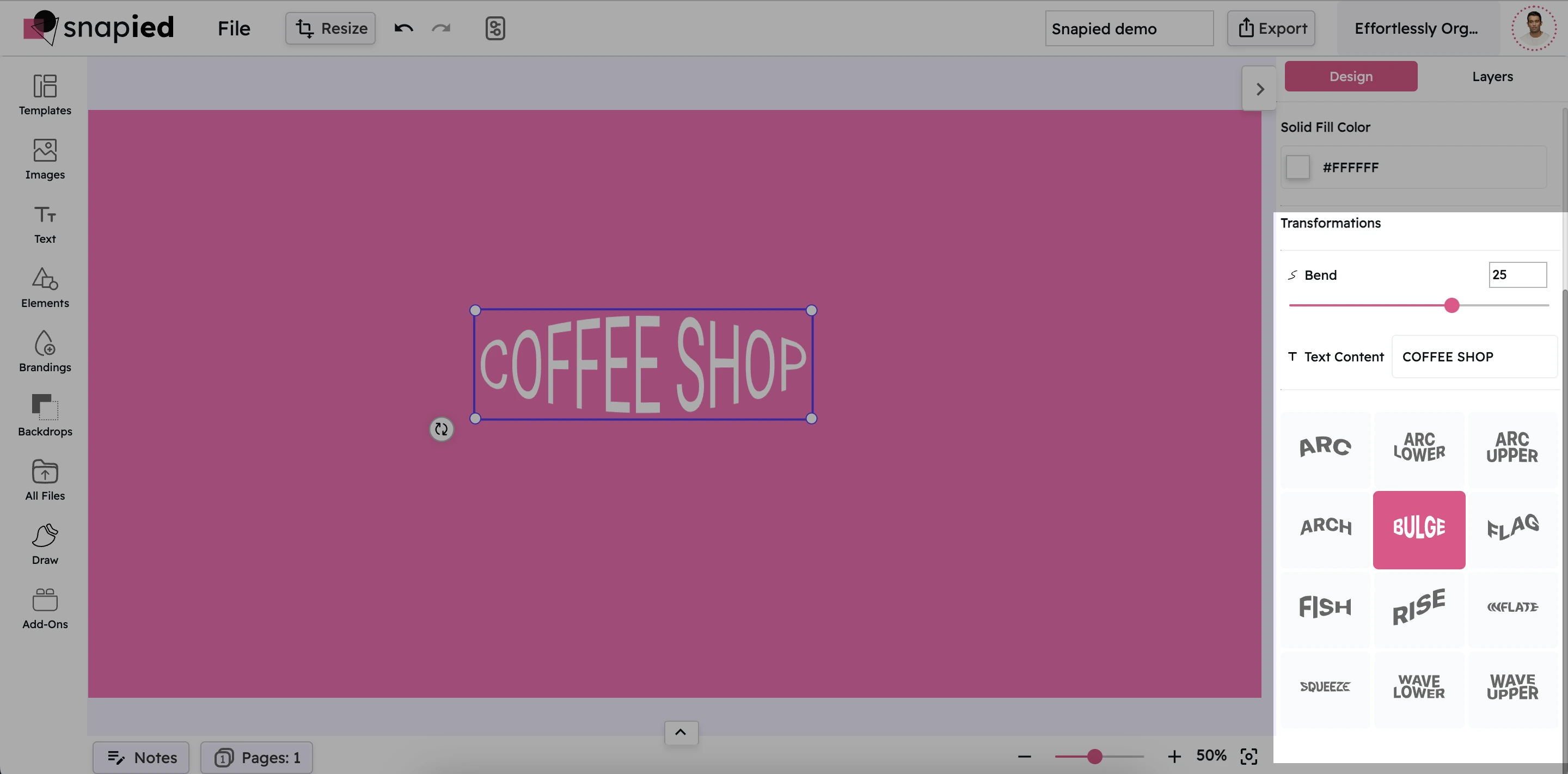
Adjust the Blending Value
Fine-tune the blending value to control how the transformed text interacts with the background and other design elements. This adjustment helps achieve a balanced and integrated look.
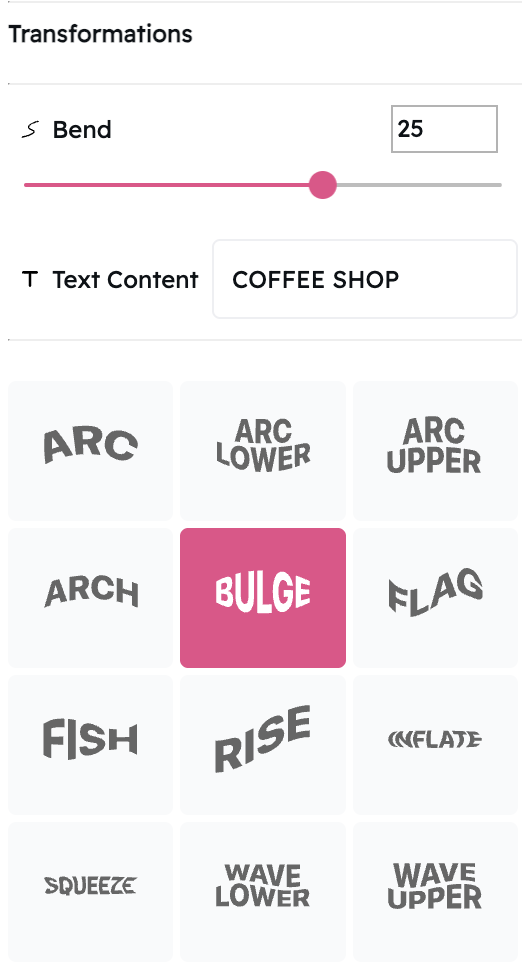
Explore Our Creative Warp Effects
Discover the perfect text transformation for your design:
WARP_ARC
Curves the entire text along a smooth, circular path for a rounded appearance.
WARP_ARC_LOWER
Applies a downward curve to the text, with the lower portion bending more prominently to create a gentle dip.
WARP_ARC_UPPER
Bends the upper part of the text upward, forming a pronounced arch that highlights the top section.
WARP_ARCH
Shapes the text into a balanced, symmetric arch, giving a uniform curved effect throughout.
WARP_BULGE
Creates a three-dimensional, convex effect, making the letters appear puffed out for added depth.
WARP_FLAG
Mimics the undulating motion of a flag, producing a dynamic, wavy distortion that adds a sense of movement.
WARP_FISH
Warps the text in an organic, asymmetrical manner reminiscent of a fish's form, offering a unique contour.
WARP_RISE
Arranges the text in an ascending curve, giving the impression that the letters are gradually rising.
WARP_INFLATE
Expands the text to create a fuller, puffy appearance, as if the letters are inflated.
WARP_SQUEEZE
Compresses the text horizontally or vertically, resulting in a more compact and condensed look.
WARP_WAVE_LOWER
Introduces a rhythmic, wave-like motion that predominantly affects the bottom edge of the text.
WARP_WAVE_UPPER
Applies a similar wave effect to the top of the text, creating smooth oscillations along the upper edge.
Benefits of Snapied Text Transformation
Custom Typography
Create a unique text style that reflects your design vision and stands out from standard typography.
Visual Integration
Blend your text seamlessly with background elements to maintain a cohesive look throughout your design.
Enhanced Creativity
Experiment with multiple warp effects to discover new, engaging text layouts that push design boundaries.
Improved Readability
Adjust the curvature and blending to ensure that your text remains clear and legible even with creative distortions.
Perfect For Every Design Need
Brand Designers
Create distinctive logos and brand elements with text that curves and flows to match your brand personality.
Social Media Marketers
Make your posts stand out with eye-catching text effects that capture attention in crowded feeds.
Web Designers
Create dynamic headers and call-to-action elements that guide users through your website with visually appealing text.
Print Designers
Enhance posters, brochures, and promotional materials with dynamic text that follows the contours of your design.
Snapied vs. The Rest
Pro Tip
When using text transformation effects, consider the overall flow of your design. Choose warp effects that complement the natural movement and direction of other elements in your layout.
For maximum impact, try applying different warp effects to different parts of your text. For example, use WARP_ARC for a headline and WARP_WAVE_LOWER for a subheading to create visual hierarchy while maintaining a cohesive look.
Ready to Transform Your Typography?
Turn ordinary text into extraordinary design elements with just a few clicks.
Your typography deserves to stand out.