Measuring Guide (Rulers)
Measure distances and align elements precisely with Snapied's pixel-perfect rulers. Create perfectly balanced designs with accurate measurements and spacing.
 Try Snapied Now
Try Snapied NowWhy Use Measuring Guide?
Pixel-Perfect Precision
Create designs with exact measurements and spacing, ensuring professional quality and visual harmony in your layouts.
Consistent Spacing
Maintain consistent spacing between elements throughout your design, creating a clean, professional look that enhances readability.
Accurate Positioning
Position elements with exact coordinates, ensuring your design elements are placed exactly where you want them to be.
Easy Alignment
Align elements precisely along horizontal and vertical axes, creating clean lines and professional layouts with minimal effort.
How to Use Measuring Guide
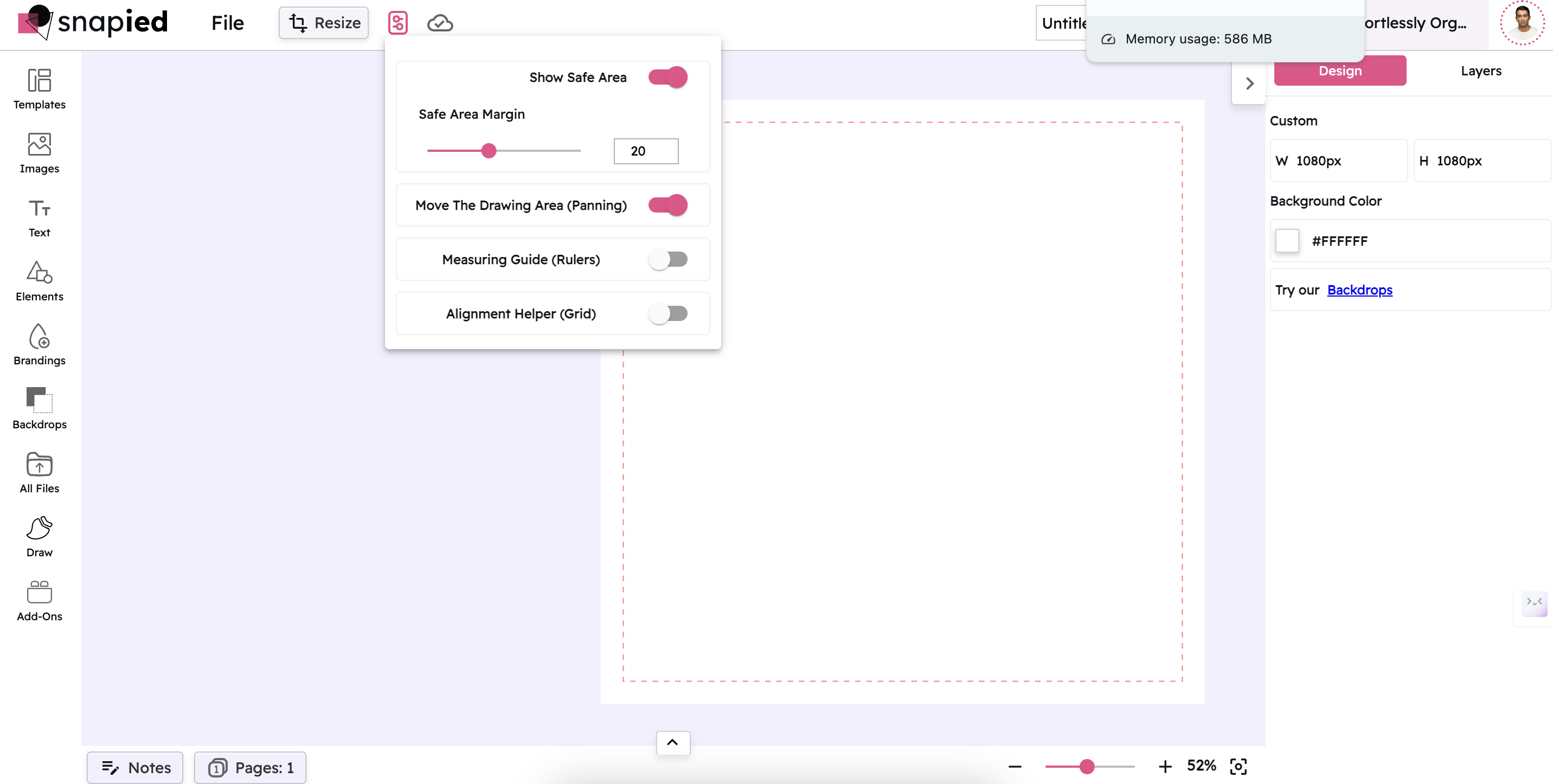
Access the Guides & Grids Panel
Click on the "Guides & Grids" button in the top toolbar to open the panel with precision tools.
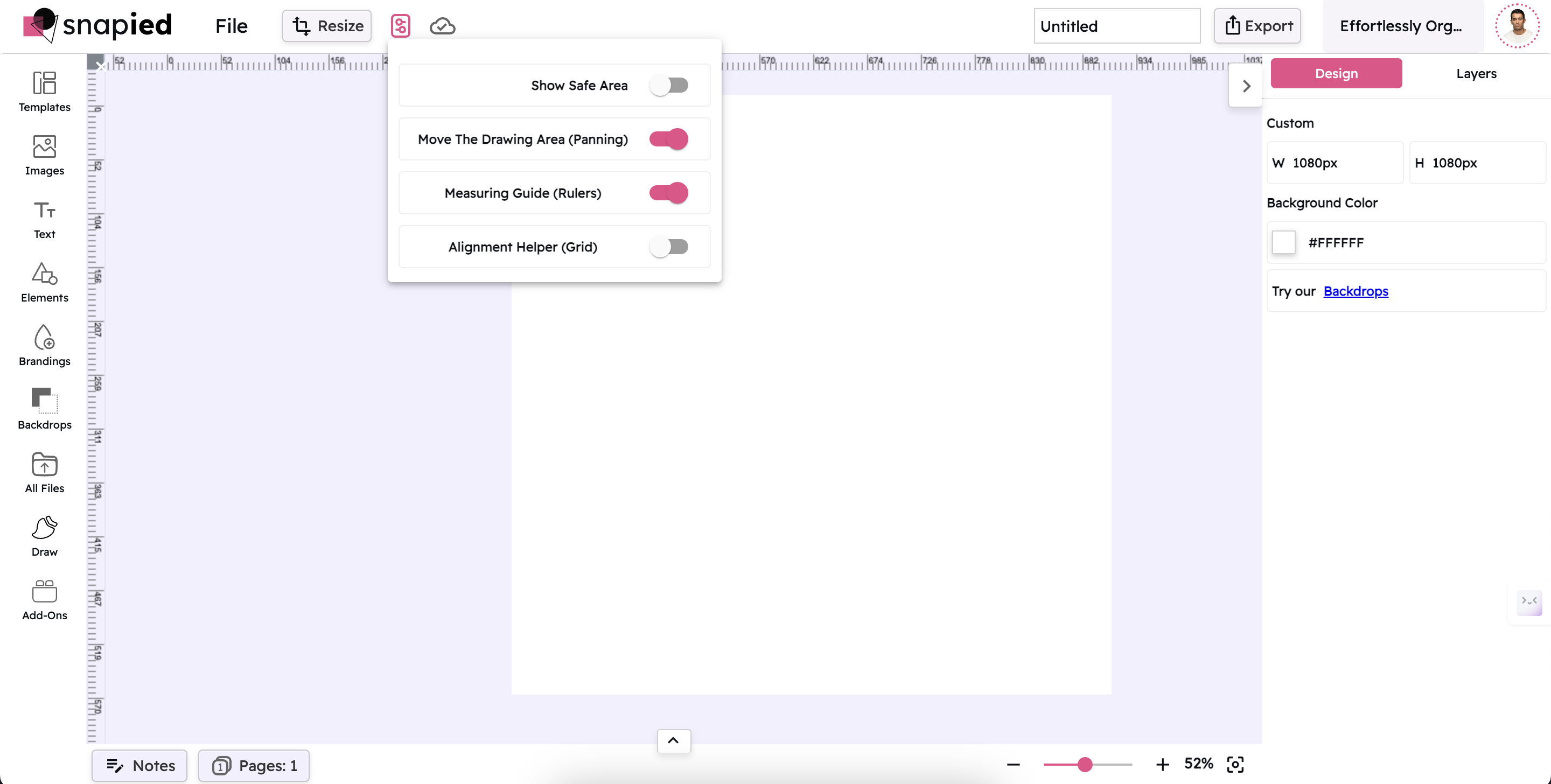
Toggle Rulers On
Click the toggle switch next to "Measuring Guide (Rulers)" to activate the rulers, which will appear along the top and left edges of your canvas.
Create Custom Guide Lines (Optional)
Click and drag from either ruler onto your canvas to create custom guide lines that help you align elements precisely where you need them.
Position Elements Using Rulers
Use the rulers and guide lines to position your design elements with precision, ensuring consistent spacing and alignment throughout your design.
Adjust or Remove Guide Lines (Optional)
Click and drag existing guide lines to reposition them, or drag them back to the ruler to remove them when they're no longer needed.
Pro Tips for Using Rulers
Use Keyboard Shortcuts
Press "R" to quickly toggle rulers on and off while you're working, saving you time and keeping your workflow smooth.
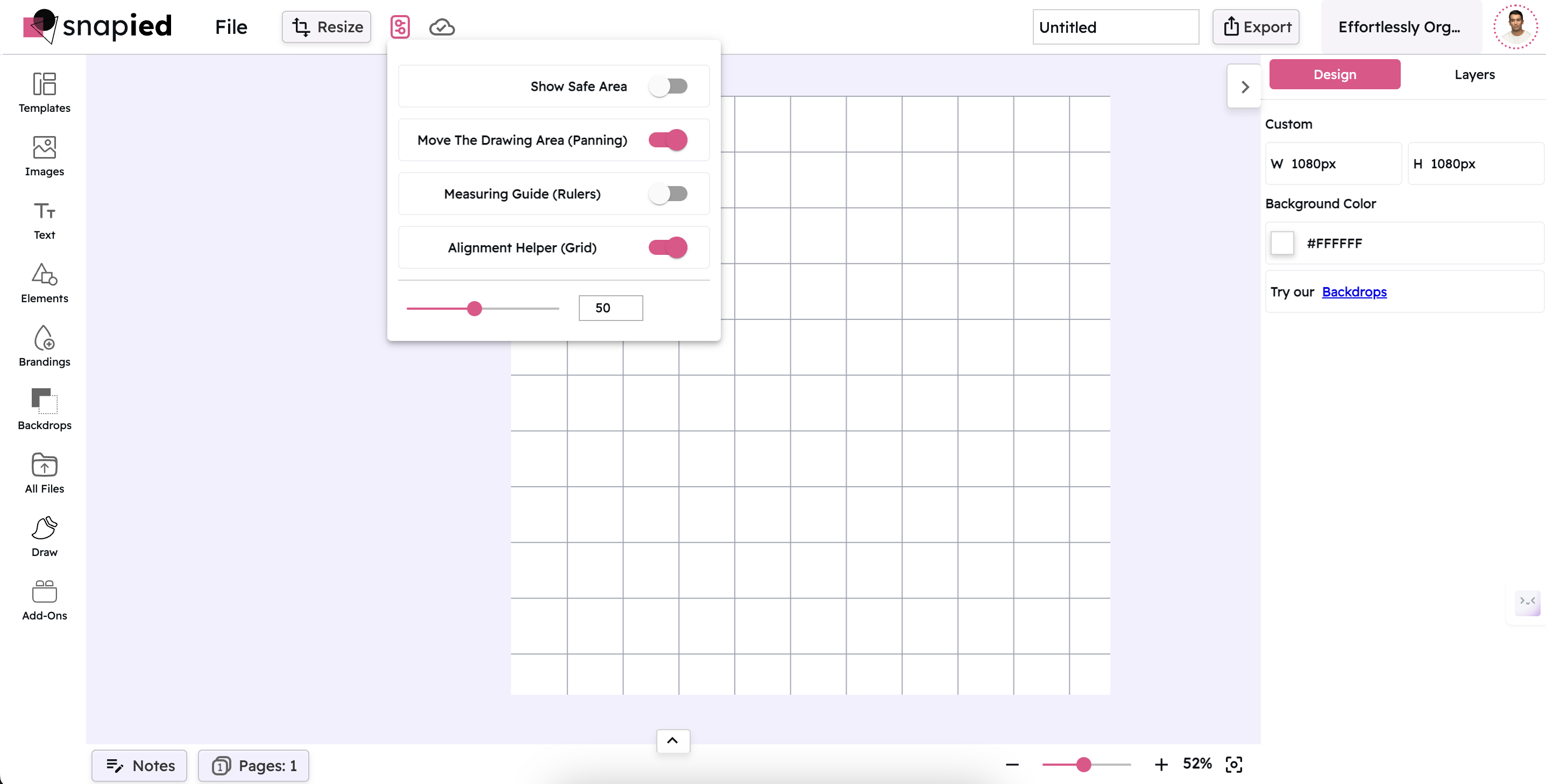
Combine with Grid
Use rulers in combination with the grid feature for even more precise alignment, especially when working with complex layouts.
Create Guide Intersections
Place both horizontal and vertical guides to create intersection points that help you position elements with perfect precision.
Lock Guides When Set
Once you've positioned your guides, consider locking them to prevent accidental movement while you work on your design.
Perfect For
UI/UX Design
Create perfectly aligned user interfaces with consistent spacing between elements, improving usability and creating a polished user experience.
Print Materials
Design print-ready materials with precise measurements and margins that ensure your designs look professional when printed.
Social Media Graphics
Create visually balanced social media posts with perfectly aligned text and visual elements that catch the eye and convey professionalism.
Logo Design
Design logos with perfect symmetry and balance by using rulers to ensure all elements are precisely positioned and proportioned.
Frequently Asked Questions
Yes, Snapied allows you to switch between different units of measurement including pixels, inches, centimeters, and millimeters. You can change this setting in the Guides & Grids panel to match your specific design requirements or preferences.
There is no limit to the number of guide lines you can create from the rulers in Snapied. You can add as many horizontal and vertical guides as needed for your specific design project, allowing for maximum flexibility and precision.
No, the rulers and guide lines are design aids that only appear while you're working in the Snapied editor. They will not be visible in your exported designs, ensuring your final output is clean and professional.
Yes, the Measuring Guide (Rulers) works seamlessly with Smart Snapping. When both features are enabled, objects will snap to your guide lines as well as to other elements and grid lines, making precise alignment even easier.
You can measure the distance between two elements by placing guide lines at the edges of each element and then reading the measurement values on the rulers. Alternatively, you can use the selection tool to select both elements, and Snapied will display the distance between them in the properties panel.