Smart Snapping
Achieve pixel-perfect designs with Snapied's Smart Snapping feature. Elements automatically align to guides, grids, and other objects for precise positioning.
 Try Snapied Now
Try Snapied NowWhy Use Smart Snapping?
Pixel-Perfect Precision
Position elements with exact precision as they automatically snap to guides, grids, and other objects, ensuring professional alignment every time.
Effortless Alignment
Save time and effort with automatic alignment that eliminates the need for manual positioning, allowing you to focus on your creative vision.
Consistent Spacing
Maintain uniform spacing between elements throughout your design, creating a cohesive and harmonious visual experience that looks professional.
Visual Feedback
See alignment guides appear in real-time as you move elements, providing immediate visual feedback to ensure perfect positioning.
How to Use Smart Snapping
Enable Smart Snapping
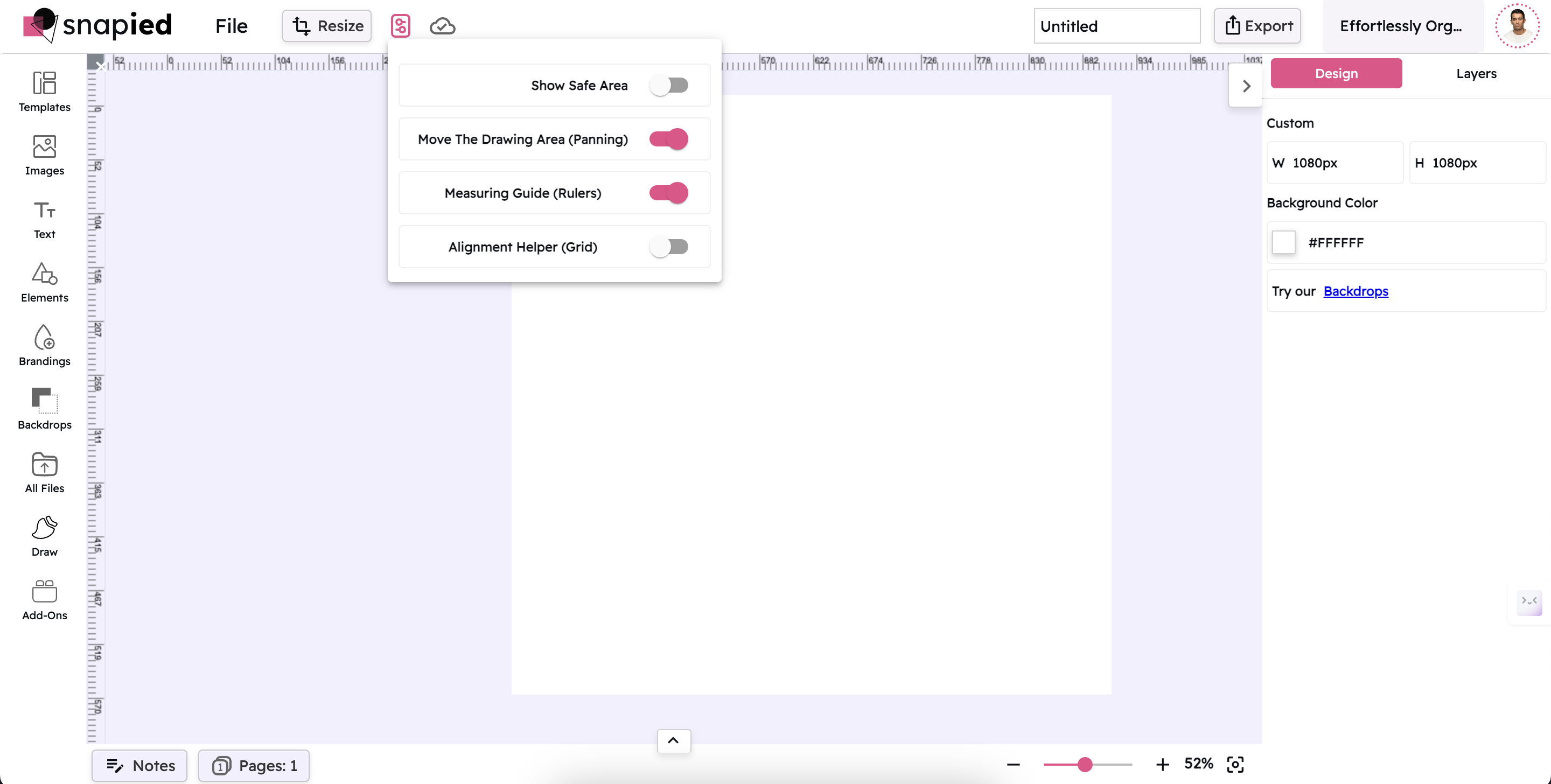
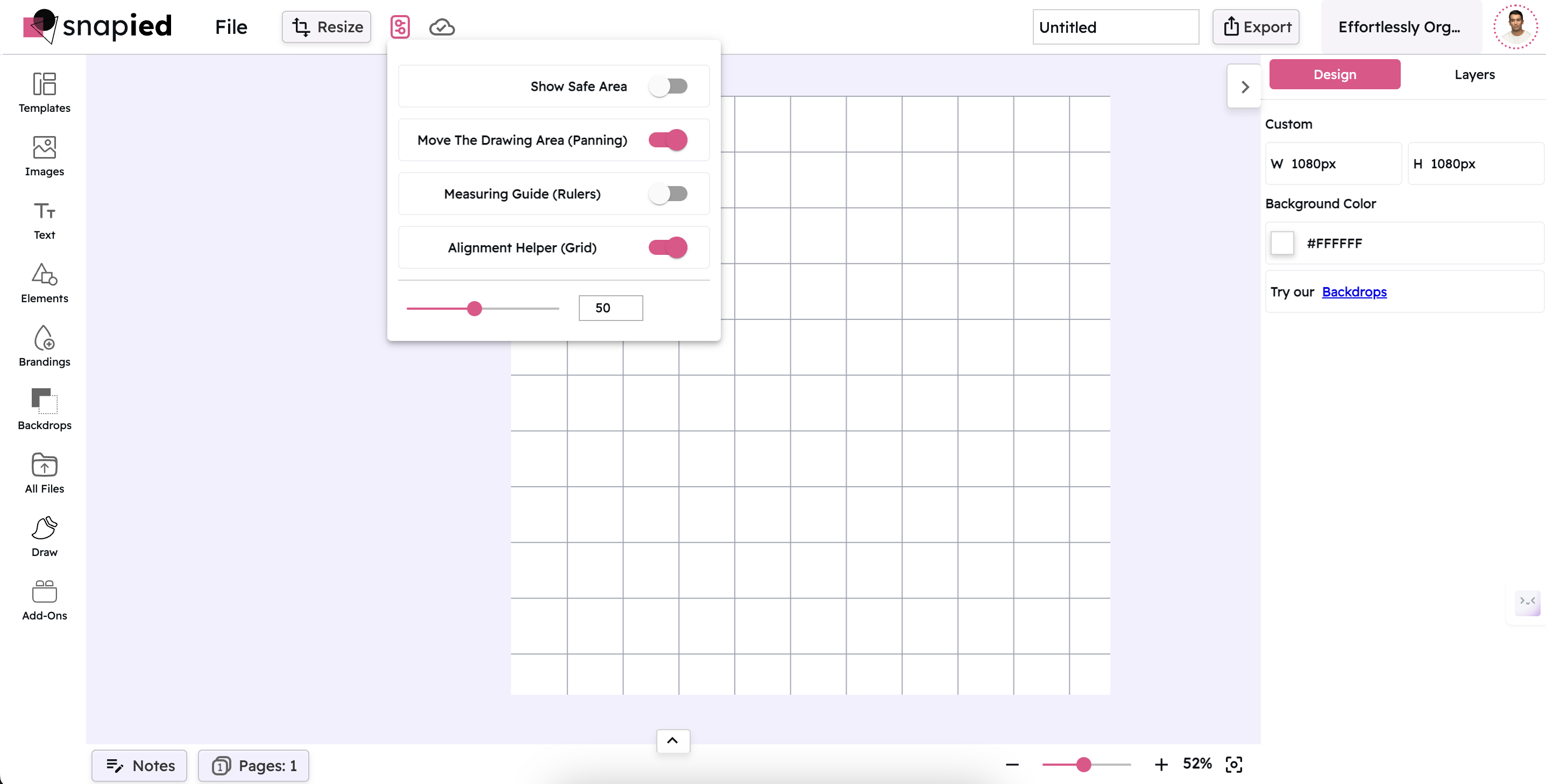
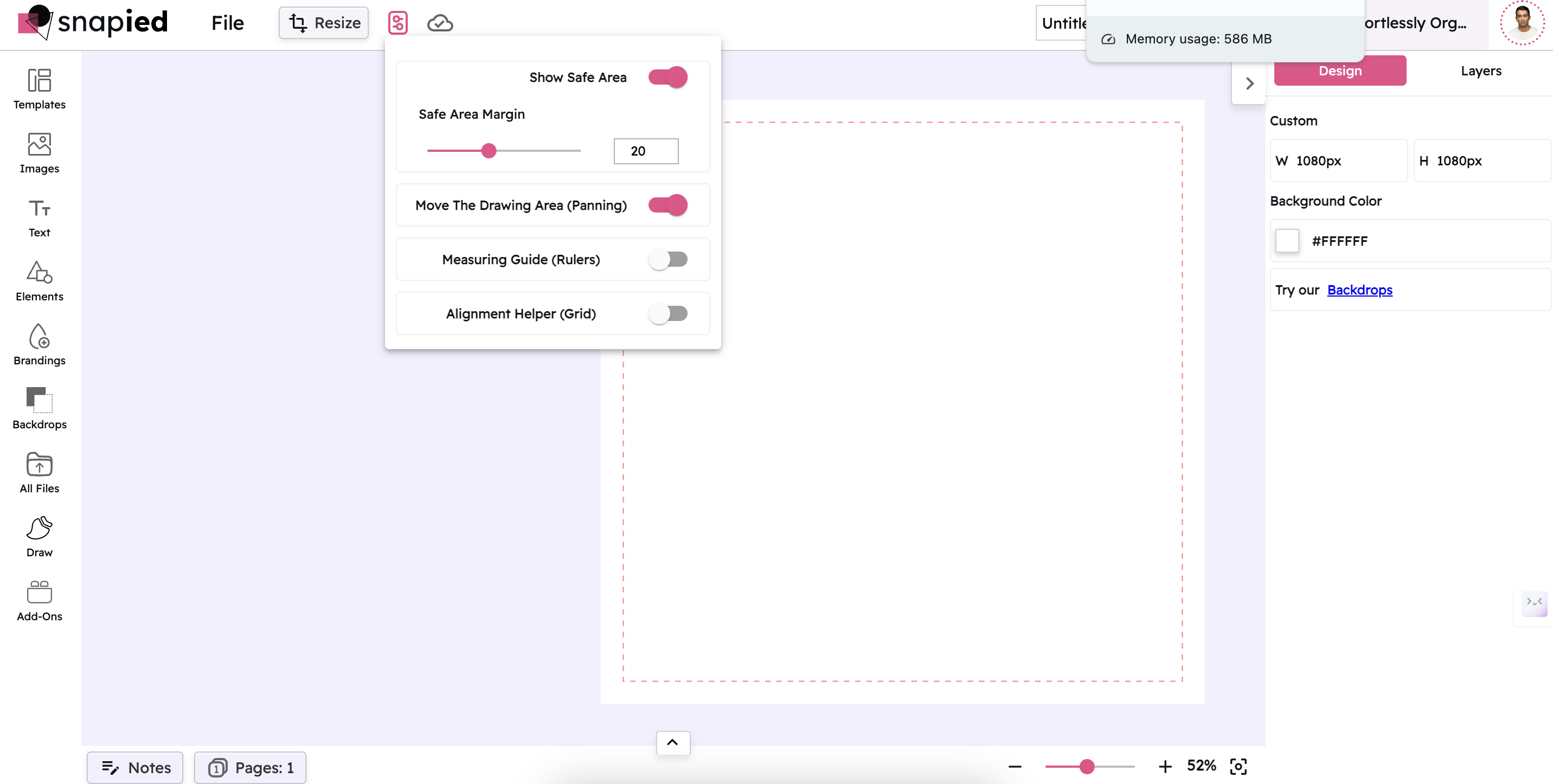
Smart Snapping is enabled by default in Snapied. You can toggle it on or off in the "Guides & Grids" panel if needed.
Select and Move Elements
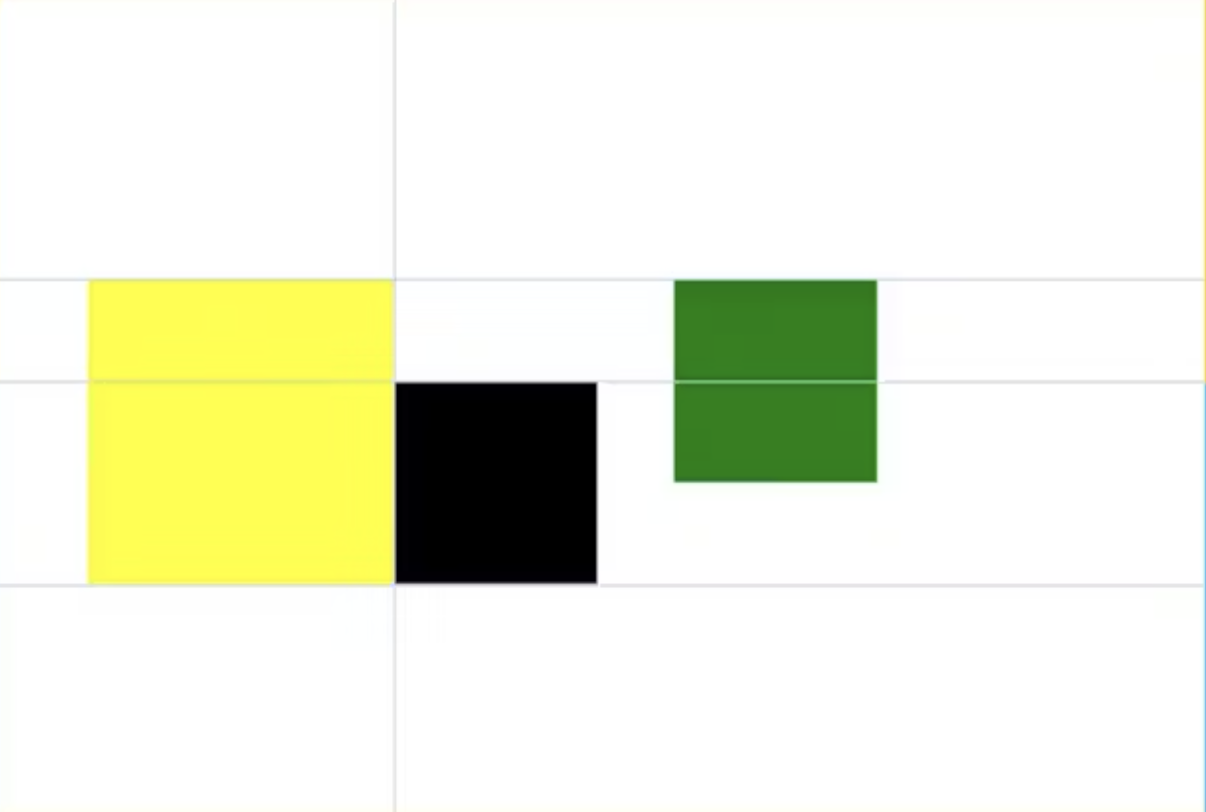
Click on any element to select it, then drag to move it around your canvas. As you move the element, it will automatically snap to guides, grids, and other objects.
Watch for Visual Indicators
Look for pink alignment lines that appear when your element is snapping to guides or other objects. These visual indicators help you see exactly how your elements are aligning.
Adjust Snapping Sensitivity (Optional)
If needed, you can adjust the snapping sensitivity in the settings panel to make snapping more or less responsive based on your preferences.
Temporarily Override Snapping
Hold down the Alt/Option key while dragging to temporarily disable snapping for fine-tuned adjustments when needed.
Perfect For
UI/UX Design
Create perfectly aligned user interfaces with consistent spacing between elements, improving usability and creating a polished user experience.
Social Media Graphics
Design visually balanced social media posts with perfectly aligned text and visual elements that stand out in crowded feeds.
Print Materials
Create professional print designs with precise alignment and spacing that translates perfectly from screen to paper.
Complex Layouts
Efficiently arrange multiple elements in complex layouts with perfect alignment, saving time and ensuring professional results.
Frequently Asked Questions
Yes, you can easily toggle Smart Snapping on or off in the "Guides & Grids" panel. Additionally, you can temporarily override snapping by holding down the Alt/Option key while dragging elements, giving you complete control over your design process.
Snapied's Smart Snapping feature allows elements to snap to multiple reference points including grid lines, guide lines, object edges, object centers, object corners, canvas edges, and safe area boundaries. This comprehensive snapping system ensures you can achieve perfect alignment in any design scenario.
Yes, Snapied allows you to adjust the snapping sensitivity in the settings panel. You can make snapping more or less responsive based on your preferences and the specific requirements of your project. Higher sensitivity means elements will snap from further away, while lower sensitivity requires you to get closer to snap points.
Yes, Smart Snapping works with all types of elements in Snapied, including text boxes, shapes, images, icons, and grouped objects. This universal application ensures consistent alignment throughout your entire design regardless of the elements you're working with.
Smart Snapping not only works when moving elements but also when resizing them. When you resize an element, the edges will snap to guides, grid lines, and other objects, helping you maintain precise dimensions and alignment. This is particularly useful when you need elements to be exactly the same size or aligned perfectly with other elements.