Alignment Helper (Grid)
Create perfectly aligned designs with Snapied's customizable grid overlays. Position elements with precision and maintain consistent spacing throughout your projects.
 Try Snapied Now
Try Snapied NowWhy Use Alignment Helper?
Perfect Alignment
Align elements with precision using a customizable grid that helps you create visually balanced and professional designs.
Consistent Spacing
Maintain uniform spacing between elements throughout your design, creating a cohesive and harmonious visual experience.
Customizable Grid
Adjust grid spacing to match your specific design needs, whether you're creating a complex layout or a simple composition.
Professional Results
Create designs that follow industry best practices for alignment and spacing, ensuring your work looks polished and professional.
How to Use Alignment Helper
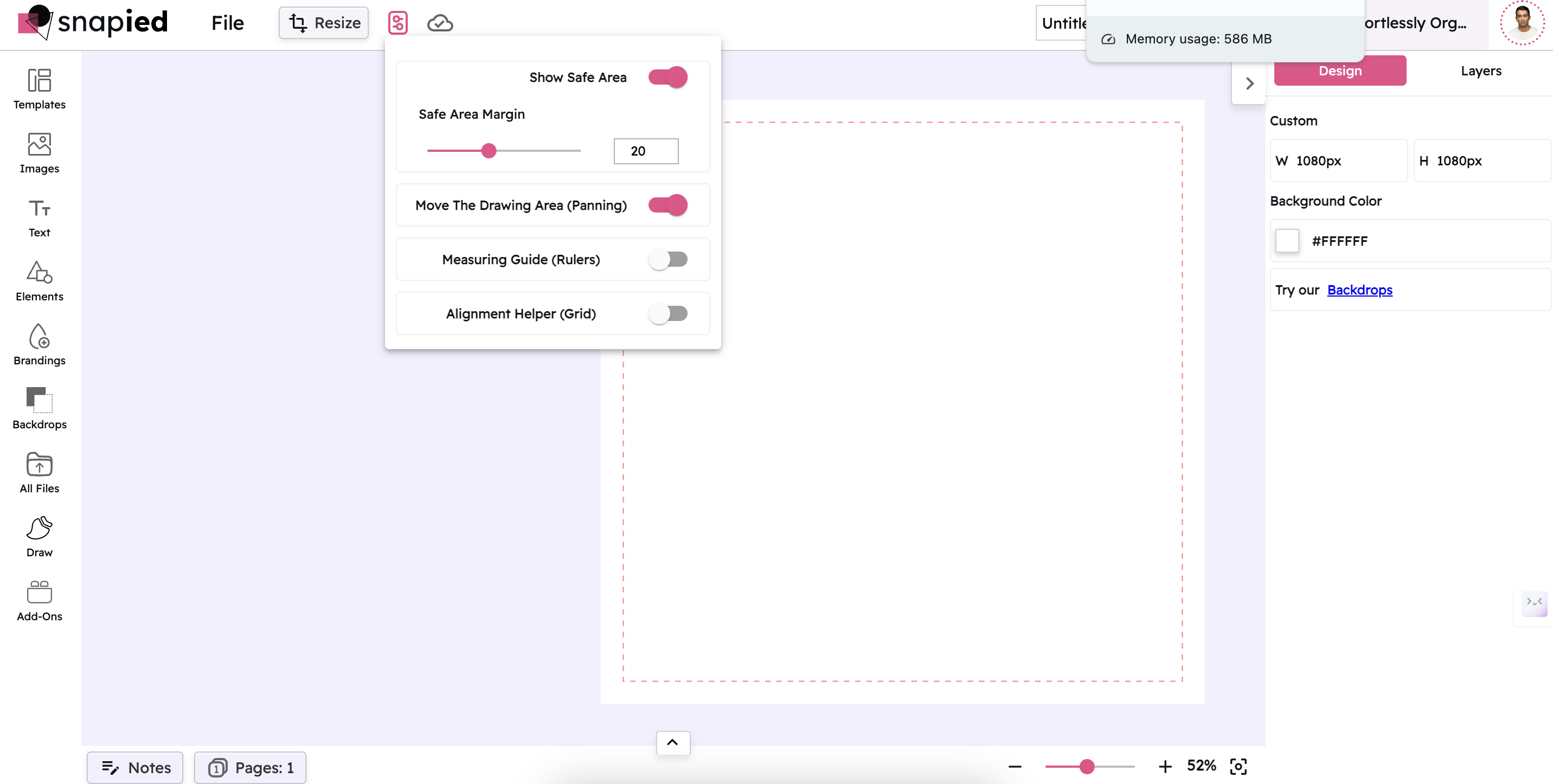
Access the Guides & Grids Panel
Click on the "Guides & Grids" button in the top toolbar to open the panel with precision tools.
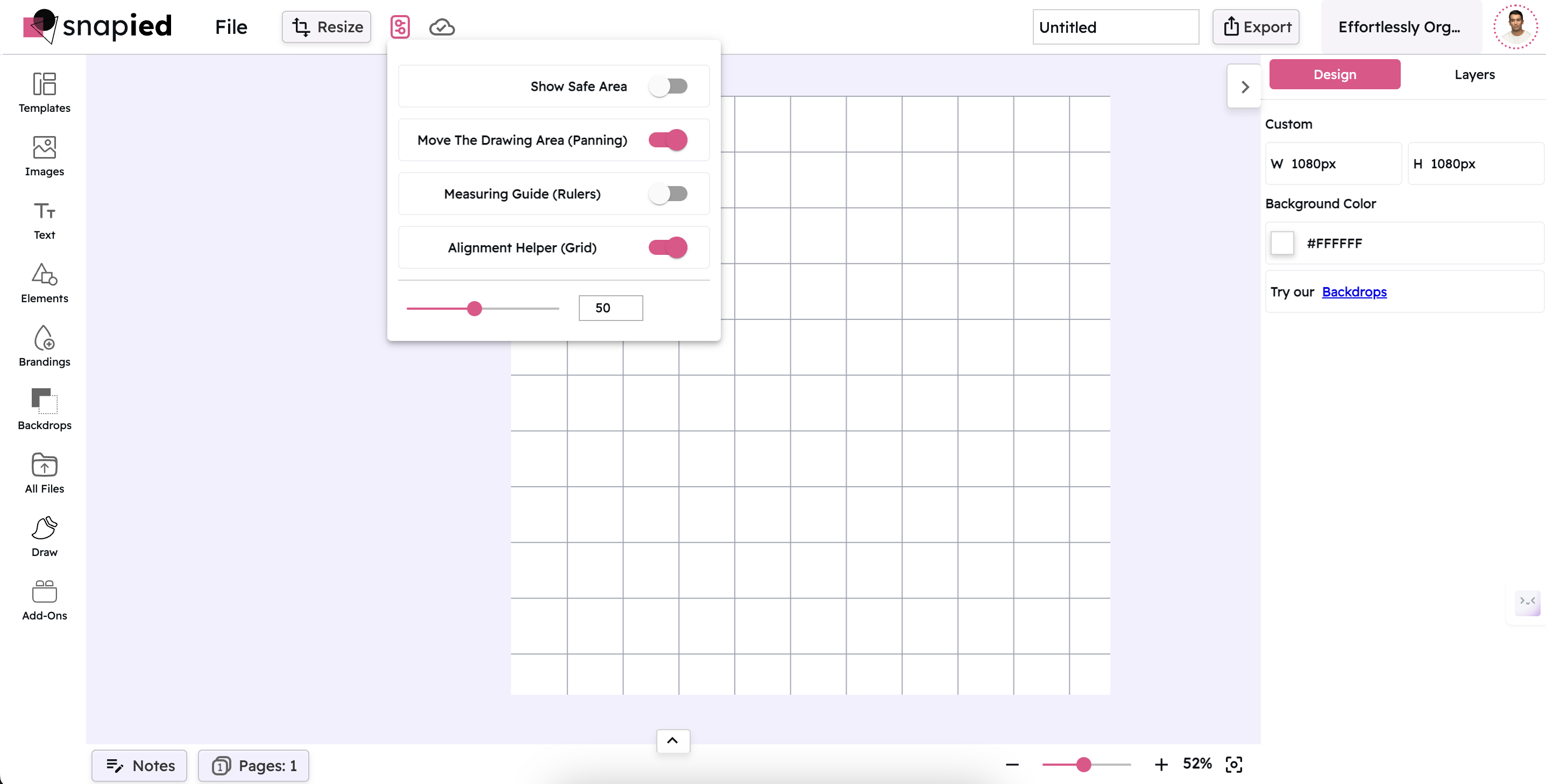
Toggle Grid On
Click the toggle switch next to "Alignment Helper (Grid)" to activate the grid overlay, which will appear on your canvas.
Adjust Grid Spacing (Optional)
Use the slider or input field to adjust the grid spacing according to your specific design requirements. You can make the grid more or less dense depending on your needs.
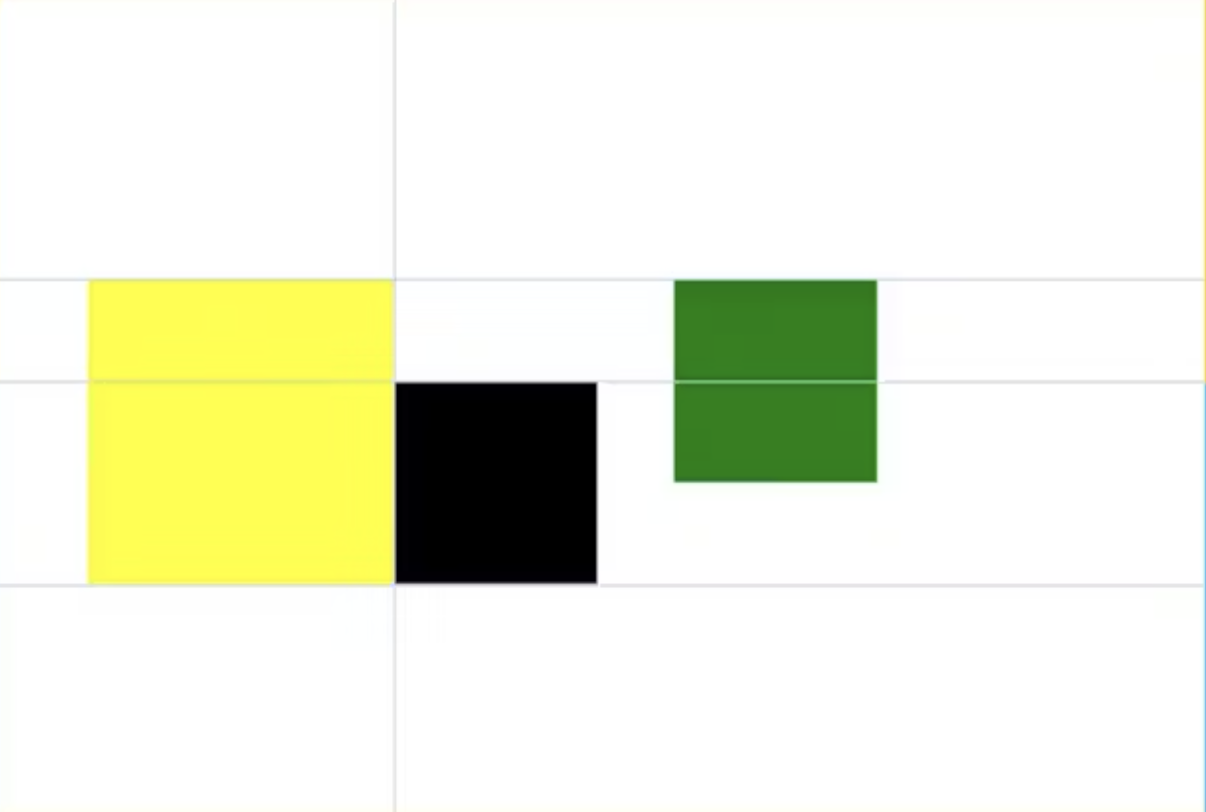
Position Elements Using Grid
Use the grid lines as a reference to position your design elements with precision, ensuring consistent spacing and alignment throughout your design.
Toggle Off When Finished (Optional)
Once you've positioned your elements properly, you can toggle the grid off if desired, or leave it on as a reference while you continue designing.
Perfect For
Web Design
Create responsive layouts with consistent spacing and alignment that look great across all screen sizes and devices.
Social Media Graphics
Design visually balanced social media posts with perfectly aligned text and visual elements that stand out in crowded feeds.
Print Materials
Create professional print designs with precise alignment and spacing that translates perfectly from screen to paper.
UI/UX Design
Design user interfaces with consistent spacing and alignment that improve usability and create a polished user experience.
Frequently Asked Questions
Yes, you can adjust the grid spacing for each project individually. Snapied remembers your grid settings for each design, allowing you to tailor the grid to the specific requirements of different projects. This flexibility ensures you always have the right alignment tool for the job.
No, the grid is a design aid that only appears while you're working in the Snapied editor. It will not be visible in your exported designs, ensuring your final output is clean and professional without any grid lines showing.
The Alignment Helper (Grid) works seamlessly with Smart Snapping. When both features are enabled, objects will snap to grid lines as you move them, making it even easier to achieve perfect alignment. This combination provides the ultimate precision for positioning elements in your design.
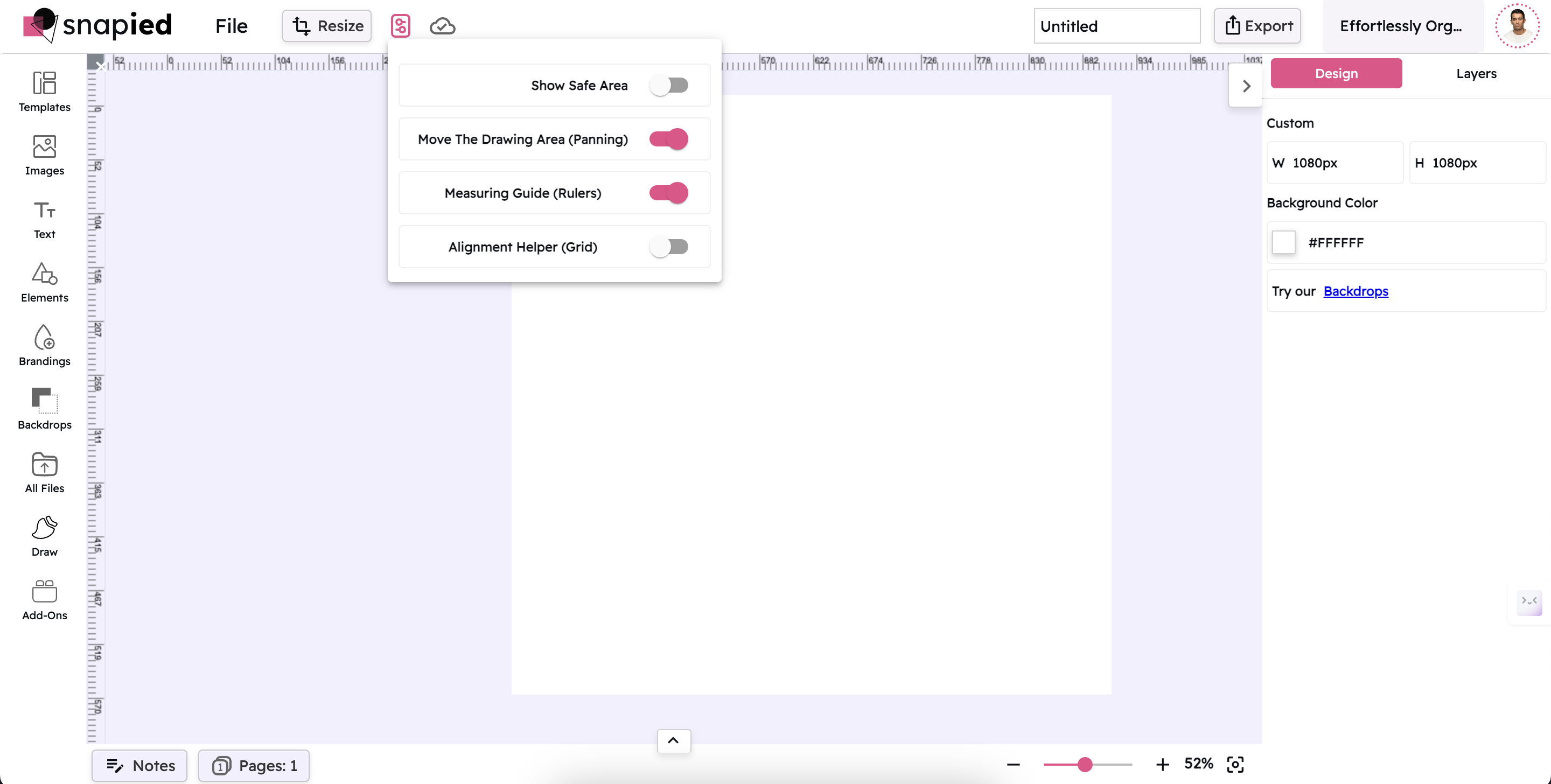
While both tools help with alignment, the grid provides a consistent overlay across your entire canvas, making it ideal for maintaining uniform spacing throughout your design. Rulers, on the other hand, allow for precise measurements and the creation of custom guide lines at specific positions. Many designers use both tools together for maximum precision.
Yes, Snapied allows you to adjust the appearance of the grid to suit your preferences and improve visibility against different backgrounds. You can modify the grid color and opacity in the settings panel, making it easier to see against light or dark backgrounds while you work.