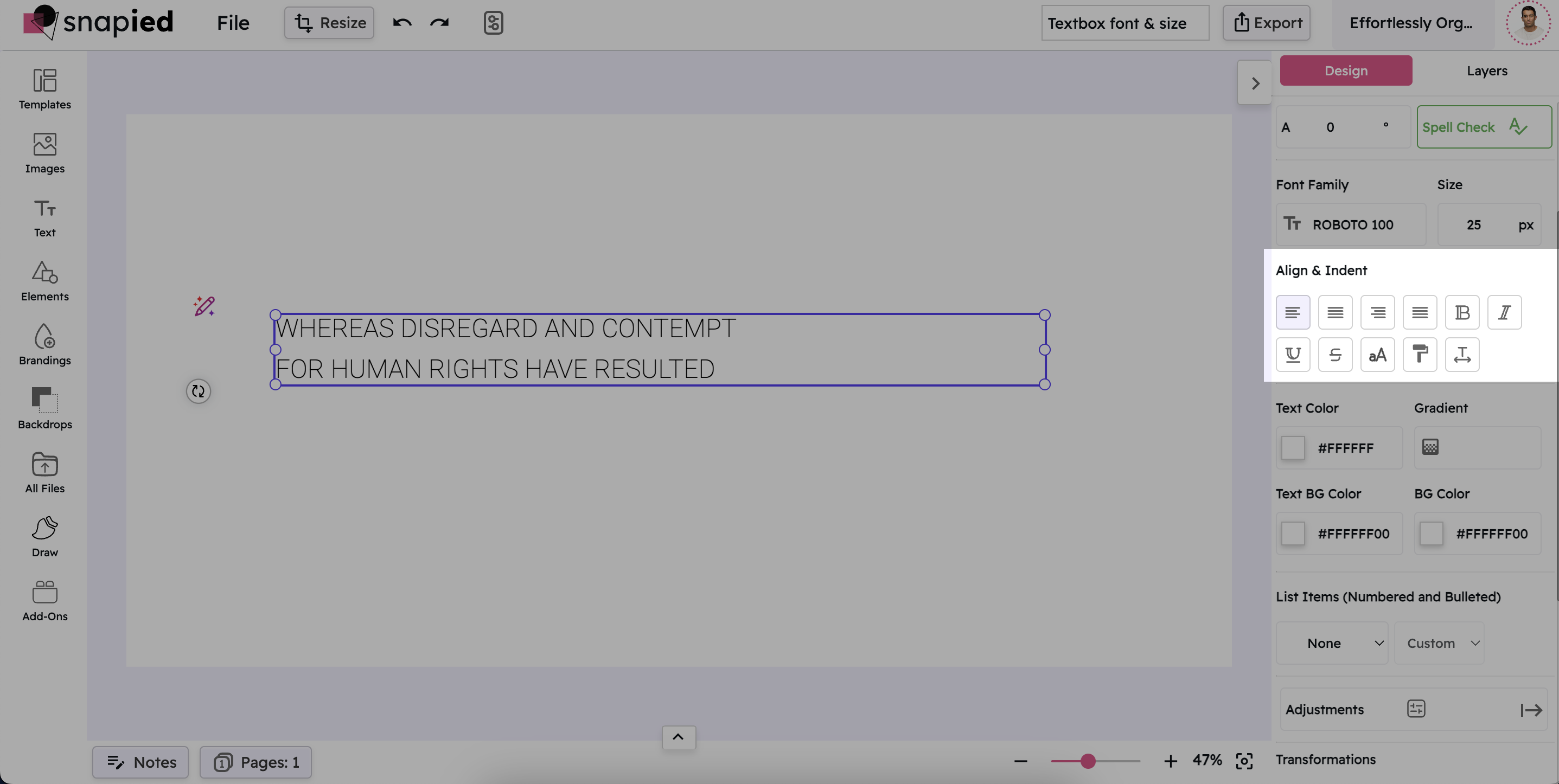
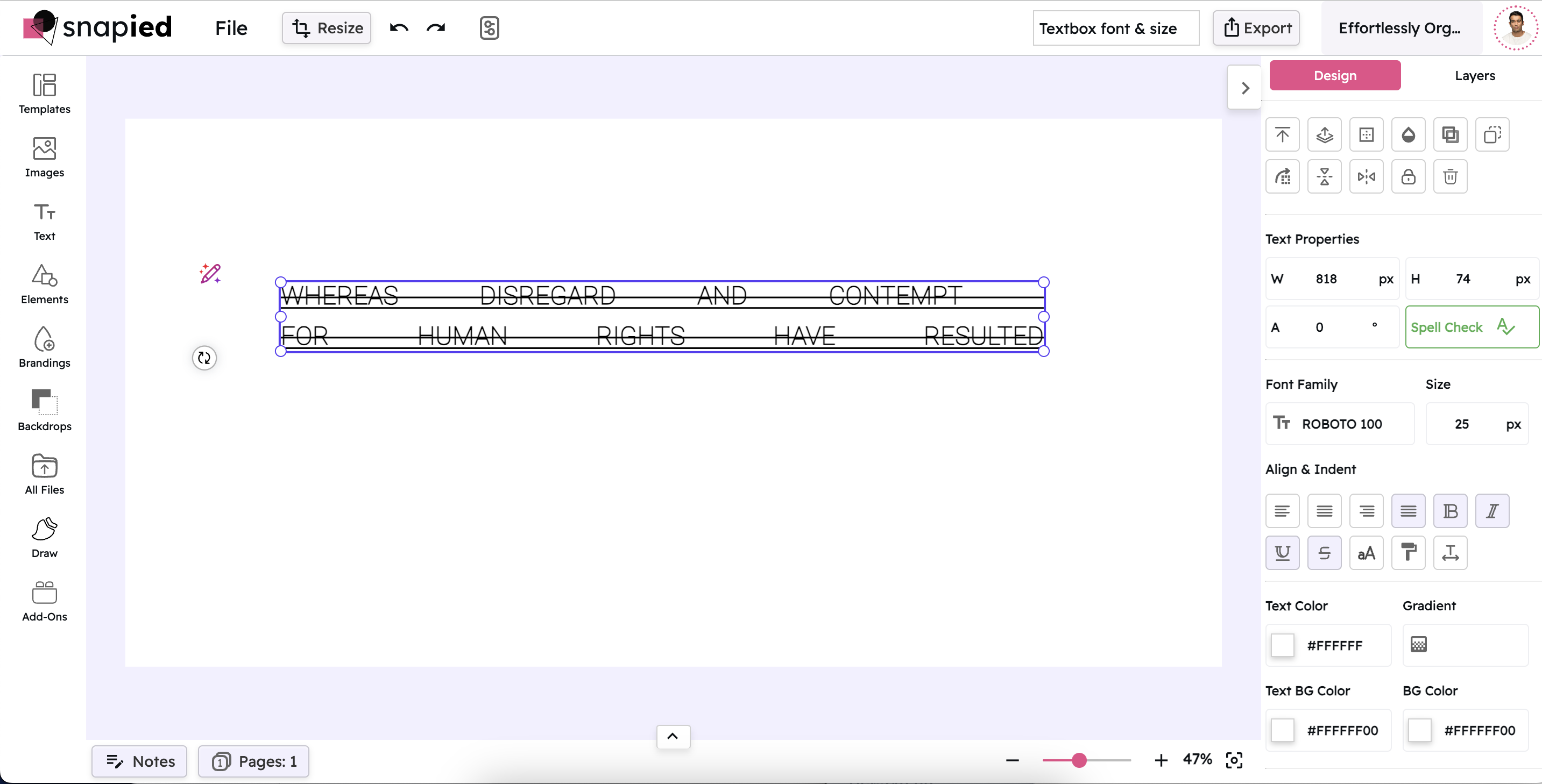
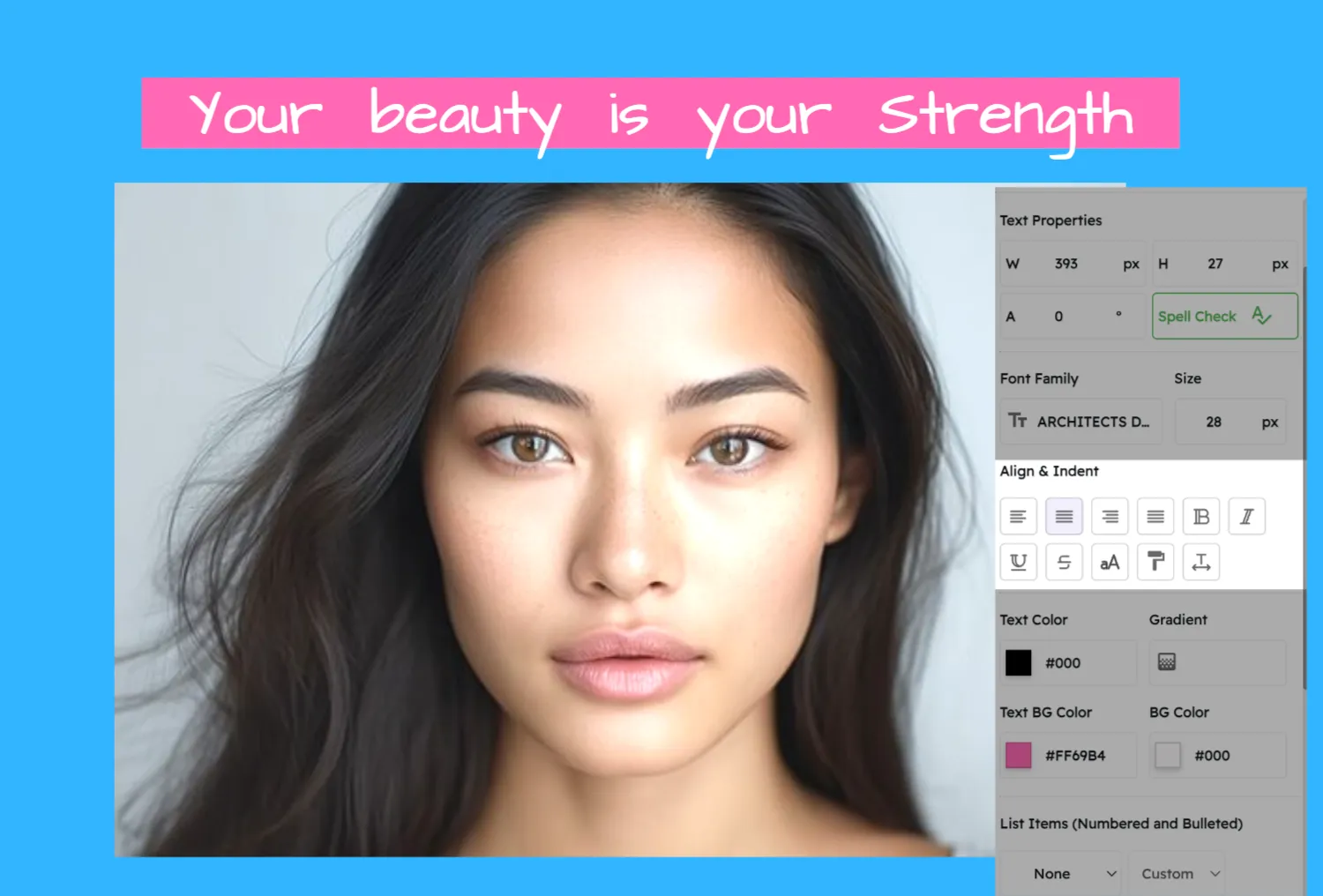
The Align & Indent feature in Snapied offers robust tools to refine your text layout with precision. From adjusting alignment and indents to modifying line and character spacing, these options provide you with the flexibility to create a clean, organized, and professional design. By following these simple steps, you can ensure that every piece of text in your project contributes to a cohesive visual presentation.
Remember that good typography is about more than just aesthetics—it's about communication. Properly formatted text helps convey your message clearly and effectively, enhancing the overall impact of your design.
Take the time to fine-tune your text layout, and you'll see a significant improvement in the professionalism and readability of your projects.