Make rounded corner image online
Enhance Your Visuals with a Subtle Curve
Snapied Image Rounded Corners allows you to soften the sharp edges of your images by applying a consistent radius (rx, ry) to every corner.
This tool is perfect for creating a modern, friendly aesthetic while keeping your visuals crisp and professional.
Transform Your Images in Three Simple Steps
Add a modern, softened finish to any image with just a few clicks:
Select Your Image
Click on the image you'd like to modify in your design canvas.
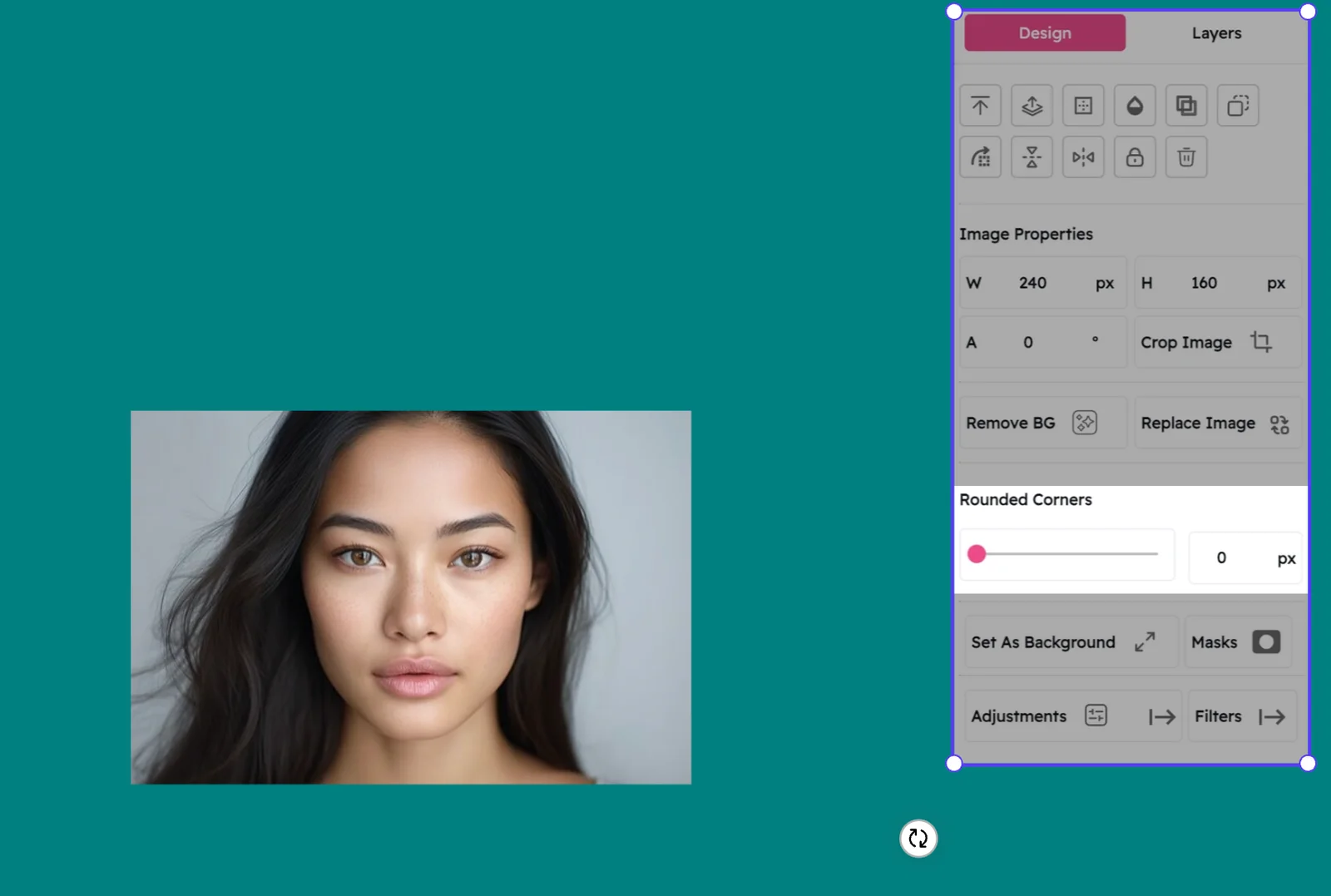
Open the Rounded Corners Tool
Navigate to the editing panel and locate the Snapied Image Rounded Corners option.
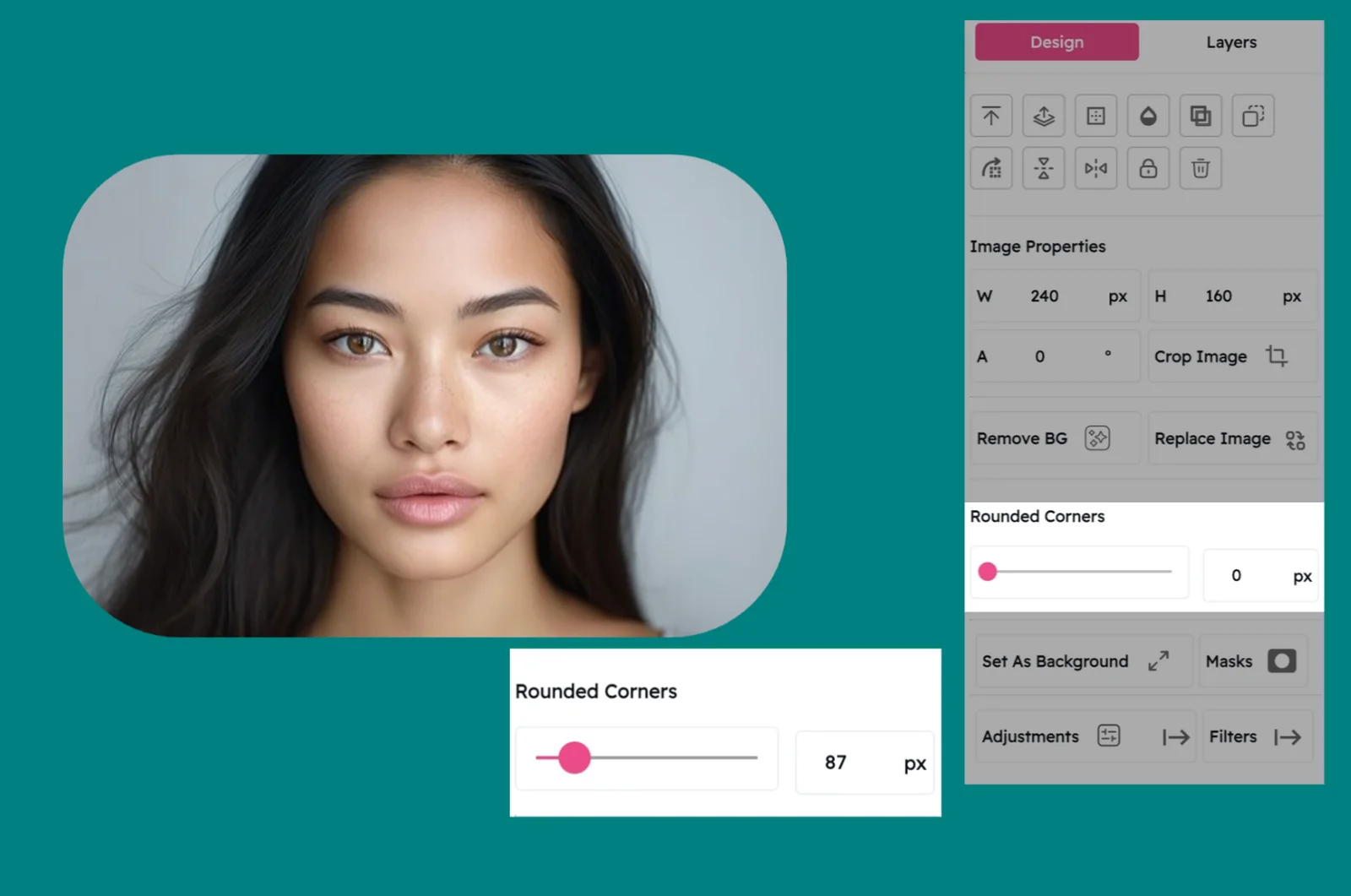
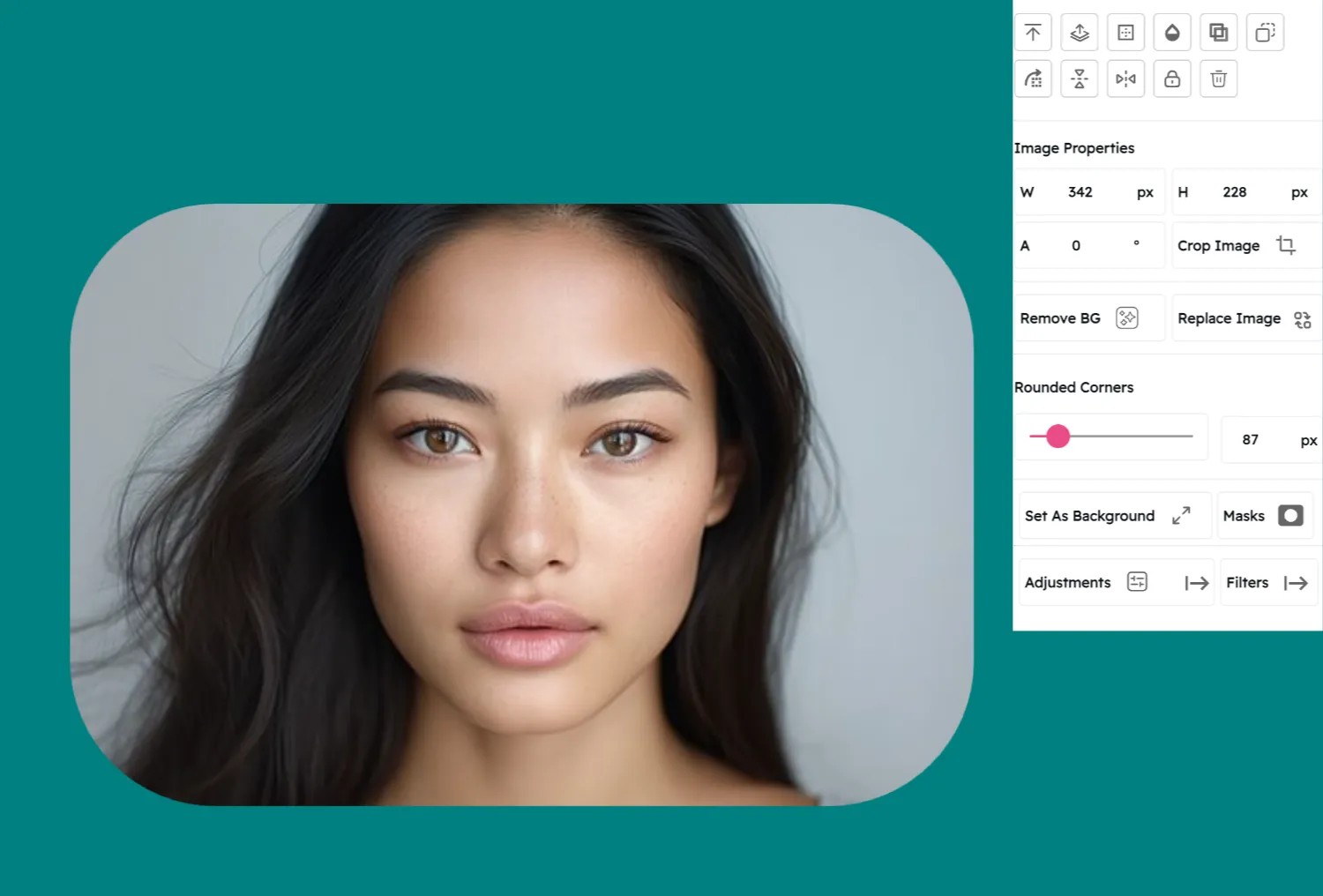
Adjust the Corner Radius
Use the slider or enter a specific value to uniformly round all corners. Watch your image transform with a fresh, contemporary look!
Why You'll Love Snapied Image Rounded Corners
Modern Appeal
Instantly add a sleek, softened finish to any image that elevates your entire design.
Uniform Styling
Apply a consistent curve for a professional and cohesive design across all your visuals.
User-Friendly
Intuitive controls make it easy for both beginners and pros to achieve perfect results.
Instant Impact
Quickly update your design to match current trends with minimal effort and maximum effect.
Perfect For Every Design Need
UI/UX Designers
Create modern interfaces with softened image elements that improve user experience.
Social Media Marketers
Enhance profile pictures, product images, and promotional graphics with a contemporary touch.
Web Designers
Create cohesive website elements with rounded image corners that match button and card styles.
Print Designers
Create professional print materials with softened image corners that feel approachable and modern.
Snapied vs. The Rest
Pro Tip
Experiment with different radius values to discover the perfect balance between subtlety and bold style. Rounded corners not only add a modern touch but also help integrate your images seamlessly into diverse design layouts.
For UI design, try matching your image corner radius to your button and card corners for a cohesive look. For social media, slightly more pronounced corners can help your images stand out in crowded feeds.

Frequently Asked Questions
Everything you need to know about our Snapied Image Rounded Corners feature
What is Snapied Image Rounded Corners?
+Snapied Image Rounded Corners is a tool that softens the sharp edges of your images by applying a uniform radius to each corner, giving your visuals a modern and refined appearance.
How do I use the Rounded Corners tool?
+It’s simple! First, select the image you want to modify on your design canvas. Next, open the Rounded Corners tool from the editing panel, and finally, adjust the corner radius using the slider or by entering a specific value.
What benefits does using Rounded Corners offer?
+This feature instantly modernizes your images by softening harsh edges, creating a consistent and professional look across your designs. It enhances visual appeal and ensures a cohesive style throughout your projects.
Who can benefit from using this feature?
+Designers from various fields—including UI/UX, social media, web, and print—can benefit. It helps in crafting modern interfaces, standout promotional graphics, cohesive website elements, and professional print materials.
How does Snapied compare to other tools for rounding image corners?
+Unlike other tools that involve complex masking or manual editing, Snapied offers a one-slider solution that controls all corners uniformly. It provides precise numerical input, intuitive controls, and reduces processing time to mere seconds per image.
Any tips for achieving the perfect rounded corner look?
+Experiment with different radius values to find the ideal balance between subtlety and bold style. For UI designs, consider matching your image corner radius with buttons or card elements for a harmonious look.
Ready to Modernize Your Designs?
Say goodbye to sharp edges and hello to sleek, contemporary visuals with just a few clicks.
Your designs deserve that professional finishing touch.